Five Marketing Predictions for 2025
Jan 2, 2025By this point, most marketers have become accustomed to the never ending whirlwind of change and evolution in the digital…

Welcome to part two of our latest blog series, UX, the fine line between enraging & engaging. In the first instalment of our UX blog series, we delved into the utilisation of engagement and bounce rates to identify areas of UX improvement on your website.
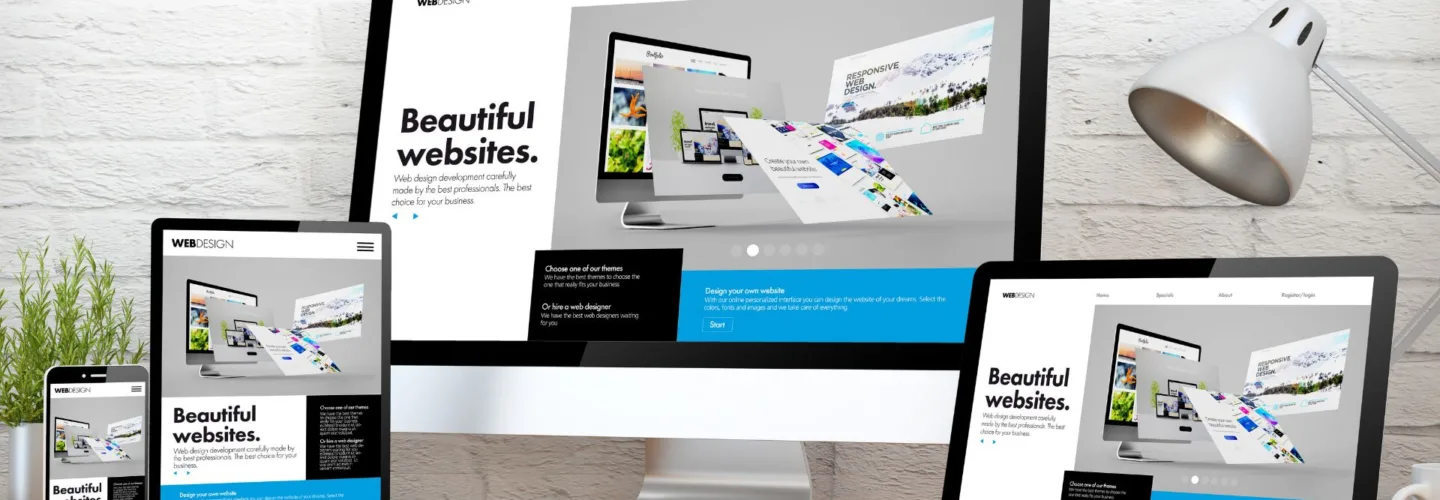
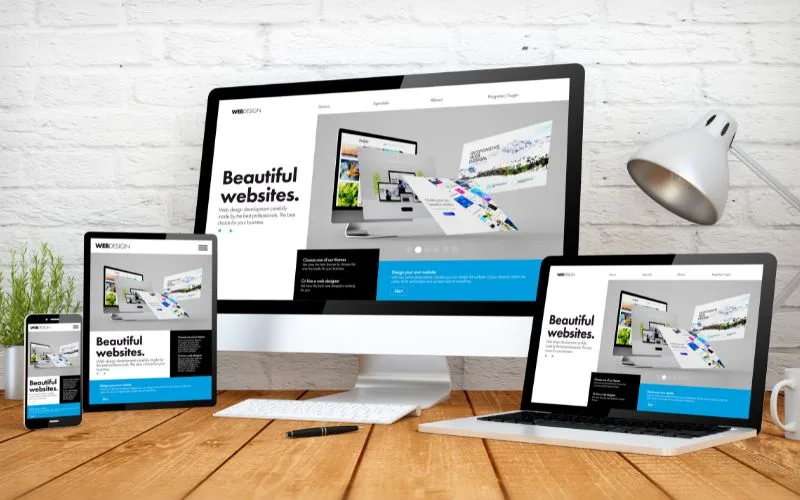
Now, for the second part of this series, we will be discussing the art of user-centric web design, with 5 top tips compiled by none other than our expert design team here at Extramile!
The contribution of web design towards user experience cannot be overstated. It essentially serves as the foundation for creating a successful online presence – the fine line between enraged and engaged.
In short, it’s important to ensure that your site is designed with the user at heart.
Let’s get straight into our expert tips and get you on the path to a pixel-perfect website.

The clue here is in the name ‘user’ experience. How can we create a satisfying experience for our users without understanding them first?
To gain a better understanding of what your users want, conducting user research is vital.
This means identifying your target audience and creating user personas.
You can conduct user research in a variety of ways.
This information will then help us to identify the needs, goals, pain points and preferences of our user base, allowing us to tailor our web design to exceed expectations and deliver a personalised experience.
When it comes to designing your site to create a seamless experience for users, simplicity is key.
An overcrowded and cluttered site makes navigation difficult, meaning that users are likely to bounce.
This is why it is incredibly important to ensure that your design is clean, concise and well-structured, giving users an obvious path from point A to point B throughout your site.
To achieve a simple yet effective design, keep the following in mind: remove unnecessary elements, excessive text and distracting graphics. Remember to ensure that your content is organised with structured headings and that important information is easy to find.
Whilst visual elements are important, remember that moderation is your friend; if these visuals serve a clear purpose, use them.
You can create a simple yet intuitive interface by utilising all of the above.

Remember, your website is a point of contact for users to interact with your brand; just as it is with branding, consistency in your web design is essential.
The means adhering to your brand identity throughout your site. Things such as design elements, colours, typography and visual style serve to reinforce your brand identity, meaning that users are more likely to associate your brand and site with reliability and professionalism.
As well as sticking to brand guidelines, consistent web design also encompasses uniform navigation elements, menu placement, labels and structure.
When users clearly understand how your site functions and how particular elements interact, it increases confidence, allowing them to explore your site effectively.
A UX-centric web design creates a harmonious and predictable user experience that reduces confusion and friction, making users more likely to return to your site and brand.
The average user simply won’t have the patience to wait around for slow-loading pages or unresponsive elements, meaning that your website has to be fast and efficient to avoid user frustration and the dreaded bounce.
Some statistics suggest that users sense a delay if a page takes longer than 1 second to load. That may seem extreme, but this 1-second delay makes all the difference in determining how users perceive a website.
So, what can we do to improve page speed and site performance?
By addressing the abovementioned issues, websites can be optimised for page speed and efficiency, meaning happier users.

Accessibility is another important factor to consider in designing for UX.
This means making a website usable for everyone, including users with disabilities or impairments.
To make your site accessible to a wider audience, you will need to do the following.
By incorporating important accessibility features into your web design, you are displaying empathy to your audience, designing a site to meet the needs of the many, not just the few, which is crucial to building trust and, of course, avoiding the risk of inadvertently preventing anyone from being able to use your site.
If you want to discuss your web design requirements, whether a redesign or a brand-new site, our experts have the knowledge, creativity and experience to elevate your online presence.
Keep an eye out for part 3 of our UX blog series, where we will discuss the importance of a mobile-friendly website! Or, if you missed the first instalment, you can find it in our blog section, along with a host of other helpful articles covering everything from social media tips to guides on branding. Alternatively, please contact us directly or on our social media channels!

By this point, most marketers have become accustomed to the never ending whirlwind of change and evolution in the digital…

We’re working in an incredibly exciting time for SEO, driven by advancements in technology and the ability to harness powerful…

On the 10th July, 2025, Instagram posts will become visible in Google search results, creating unique opportunities for savvy businesses…

If you’re managing social media for a business, you’ll know that success comes from strategy — not spontaneity. That’s where…