Five Marketing Predictions for 2025
Jan 2, 2025By this point, most marketers have become accustomed to the never ending whirlwind of change and evolution in the digital…

Did you know that out of the estimated 5.44 billion users accessing the web, approximately 64.04% of all traffic can now be attributed to mobile devices?
This trend shows no signs of slowing down either. In fact, just five short years ago in 2020, mobile devices only accounted for 51.92% of traffic, rewind five more years to 2015 and this figure was only 31.16%, meaning that over a ten year period, the total percentage of mobile users has risen by over 30%!
As we’ve discussed before, optimising your website for mobile first is vital to ensure seamless performance for users and also to ensure visibility given Google’s implementation of mobile first indexing in 2024.
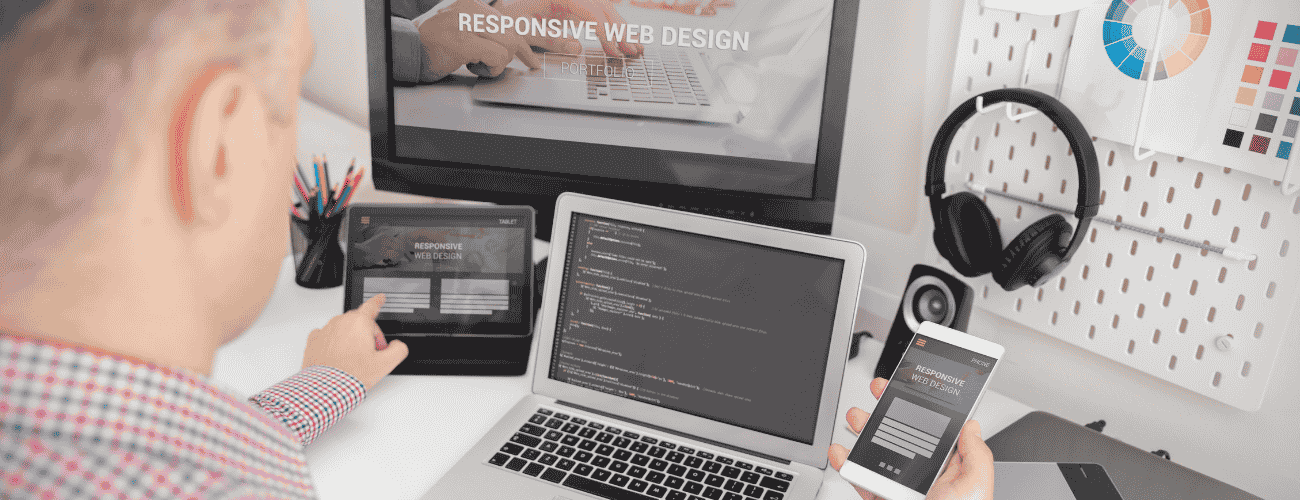
However, the evolution in how users interact with the web doesn’t just stop at mobile, many users are now accessing websites on everything from games consoles and tablets, to VR headsets and even smartwatches.
It’s this fluidity that has led to the rise of responsive website development. By implementing responsive development, you can ensure that your website adapts effortlessly to any screen size, whether it’s a large monitor or a compact smartphone, meaning that your content is always accessible and visually appealing, no matter what device your customers are using.
Not only does a responsive website create an exceptional user experience, it also serves to boost engagement and drive meaningful results for your business.
Responsive web design is the key to delivering a seamless, user-friendly experience across any device. Whether users are browsing on a smartphone or a widescreen desktop, your website will perform flawlessly and look stunning every step of the way. There are three core principles to responsive web development:
Fluid Grids
Fluid grids use relative units like percentages instead of fixed pixels, allowing your site to adapt effortlessly to any screen size. Whether viewed on a smartphone, tablet, or desktop, your website will offer a consistent, visually striking experience every time.
CSS Media Queries
Media queries are the dynamic power behind responsive design. This adaptable code lets your site adjust to various device characteristics like screen size, resolution and orientation. By tailoring styles to specific conditions, your website delivers a perfectly optimised experience.
Flexible Images
Say goodbye to stretched or cropped visuals. Flexible images automatically resize to fit any screen while maintaining their aspect ratio. This ensures your brand visuals stay sharp, polished and professional across every platform.
1. Deliver an Outstanding User Experience
A seamless browsing experience is what modern users demand, non-responsive sites? They’re a frustration minefield, forcing users to pinch, zoom and resize just to be able to consume page content. In many instances, this will result in a potential customer leaving your site entirely, meaning missed opportunities for your business.
2. Boost Your SEO Power
Want to climb the Google rankings? Then mobile-friendliness is essential. Responsive design goes beyond just the aesthetics of your site, it actually improves search visibility, helping your site to get noticed, drive organic traffic and ultimately improve your digital presence.
3. Boost Your Conversion Rates
A better UX can increase engagement and conversions dramatically. With responsive design, you make it easy for customers to take action, whether it’s making a purchase, signing up for a service or exploring more of what you offer.
4. Save Time, Save Money
Why juggle separate desktop and mobile sites when one responsive design does it all? It’s efficient, scalable and future-proof. Spend less time on maintenance and more time focusing on what truly matters.
Ready to transform your website?
Building responsive websites is essential as even small missteps can hurt your UX and performance.
Start off with a mobile-first approach to create experiences that work seamlessly across all screen sizes.
Next, streamline your design. Heavy graphics, clunky animations and cluttered layouts can slow your site down and frustrate users. Keep it clean and efficient to maintain engagement and encourage visitors to return. Finally, simplify navigation. Complicated menus can ruin user experience. Navigation should be fast, intuitive and accessible for all users and on any device, guiding your audience effortlessly in the right direction.
There’s no “one size fits all” answer. Instead of static dimensions, responsive websites use a range of breakpoints where the layout changes to optimise UX for various screen sizes. Common breakpoints include 320px (phones), 768px (tablets), and 1200px (desktops).
By adopting a mobile-first approach and leveraging flexible grids, fluid layouts and CSS media queries, responsive design makes websites adaptable to any device. Testing across multiple devices is also crucial to guarantee flawless performance.
Responsive Design adjusts dynamically to any screen size using fluid grids, ensuring greater flexibility.
Adaptive Design offers fixed layouts optimised for specific screen widths (e.g., 320px, 768px). While adaptive may work well for defined audiences, it lacks the versatility of responsive design.
Non-responsive websites alienate many users, leading to poor UX and lower search rankings. Most critically, you lose potential customers to competitors who’ve already optimised for mobile traffic.
At Extramile Digital, we’ve perfected responsive B2B website design. Take our client Chem-Aqua, for example. They wanted an intuitive and modern website to boost user engagement. Our team delivered a sleek, mobile-first platform with strategic navigation and quick loading times.
The end result is a fully responsive website that delivers stunning visuals and exceptional performance. Chem-Aqua now has a digital platform that reflects their status as a global leader in water treatment solutions. In fact, the site’s quality has also been acknowledged with a Special Kudos award from the CSS Design Awards, celebrating its standout design, usability and user experience.
Responsive design is absolutely vital to staying competitive in the digital landscape. If your website isn’t optimised yet, now’s the time to act. Whether you’re starting from scratch or revamping an existing site, we can help you take your online presence to the next level.
With years of experience and a deep understanding of responsive web design, Extramile Digital delivers tailored solutions that drive results. Our passionate team works closely with clients to ensure every website we create is both visually stunning and highly functional.
Whether you’re in manufacturing, tech or logistics, we’ve perfected solutions to transform your site into a powerful lead generation tool.
Contact our team to get started today! Or, explore more of our wide range of digital services here.
You can also help to future proof your design assets by investing in the future of creativity by reading our Adobe MAX 2025 summary.

By this point, most marketers have become accustomed to the never ending whirlwind of change and evolution in the digital…

In high-stakes sectors like defence and aerospace, effective marketing is about building trust, demonstrating unwavering reliability and navigating a unique…

Staying top of mind with decision makers is more challenging than ever in competitive B2B sectors. Prospects are flooded with…

As 2025 draws to a close, it’s time to reflect on how Google’s confirmed SEO algorithm changes played out and…